Kotak script, biasanya
digunakan untuk memasukan kode2 script ke dalam posting. Agar terlihat
rapi dan tidak memakan banyak tempat. Ada yang berbentuk kotak
sederhana, ada juga yang berbentuk kotak dengan tambahan scroll, dan
lain-lainnya. Kotak script juga bisa diberi warna dibagian
backgroundnya, dan juga border yang berbentuk kotak, bisa diatur bentuknya. Cara membuatnya, Ikuti langkah-langkah dibawah ini.
- Login ke blogger. Dan pilih entri baru.
- Selanjutnya buatlah tulisan seperti dibawah ini.

- Selanjutnya Klik HTML dan masukan kode berikut, dibawah tulisan cara membuat kotak script.
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
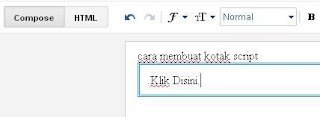
- Untuk lebih jelasnya, lihat gambar dibawah ini.

- Sekarang Klik Compose, maka akan ada kotak script. Contoh gambar:

- Selanjutnya Klik di dalam kotak tersebut, dan hapus tulisan Klik Disini.
- Terakhir, Masukan kode script yang ingin kamu masukan, didalam kotak itu. Selesai.
Keterangan Kode:
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
- border: 3px = ketebalan kotak script. dan #1780dd = warna kotak script.
- Double; = Bentuk kotak, bisa diganti dengan,
dashed
dotted
Double
Groove
inset
outset
ridge
- Padding:10px = panjang kotak ke bawah, untuk lebarnya otomatis sampai ke ujung posting.
- background-color:ffffff; = warna dalam kotak.
- Dan text-align:left; = posisi tulisan didalam kotak di kiri.
Kotak Script Dengan Scroll.
<div style="border: 3px #1780dd solid; padding: 10px;background-color:#ffffff;
overflow: auto; height: 50px; width: 300px;
text-align: left;">
.kode script disini.</div>
- Sama seperti cara diatas, masukan kode script ke HTML.
- overflow:auto; = fungsi scrollnya. height(tinggi kotak) dan width(lebar kotak)
- Kotak script bisa juga dipindahkan ke kanan, dengan menambahkan kode float: right; ditengah kode diatas.
<div style="border: 3px #1780dd solid; float: right; dan lain-lain.
Kotak Posisi Kanan
- Untuk yang posisi tengah, saya belum tau, nanti jika sudah tau, akan saya tambahkan kembali diposting ini.
Dengan menambahkan kotak script di posting blog, maka halaman blog akan
terlihat lebih rapi. Dan tidak memakan banyak tempat. Tanpa harus
mengurangi isi dari posting. Semoga Bermanfaat.